1、vite-plugin-cesium 是一个专门为 Vite 构建工具定制的插件,用于在 Vite 项目中轻松使用 Cesium 库。它简化了在 Vite 项目中集成 Cesium 的过程。
npm i cesium vite-plugin-cesium vite -D2、配置vite.config.js
import cesium from 'vite-plugin-cesium'
export default defineConfig({
plugins: [
cesium()
]
})3、页面
<template>
<div id="cesiumContainer"></div>
</template>
<script setup>
import * as Cesium from 'cesium';
import {onMounted, ref} from 'vue';
const viewer = ref();
onMounted(() => {
//初始化地球
initCesium()
})
//初始化地球
const initCesium = () => {
Cesium.Ion.defaultAccessToken = "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiI3ZmJjODE1Yy1kMjU4LTQyZTgtODAyZC1mNzE2MDNhMmQ3YzUiLCJpZCI6MTk5NzQwLCJpYXQiOjE3MDk2Mjg5Mjh9.GuRbyEbm8FknaFOM34kGm9wCbf2XVjp873h_QD-Vs7A"
//默认定位到中国上空
Cesium.Camera.DEFAULT_VIEW_RECTANGLE = Cesium.Rectangle.fromDegrees(
75.0, // 东
0.0, // 南
140.0, // 西
60.0 // 北
);
viewer.value = new Cesium.Viewer('cesiumContainer', {
infoBox: false, // 禁用沙箱,解决控制台报错
// 是否显示图层选择器
baseLayerPicker: false,
// 是否显示全屏按钮
fullscreenButton: true,
// 是否显示右上角的查询按钮
geocoder: false,
// 是否显示HOME按钮
homeButton: true,
// 是否显示场景控制按钮
sceneModePicker: false,
// 是否显示帮助按钮
navigationHelpButton: false,
// 是否显示选择框
selectionIndicator: false,
//粒子效果
shouldAnimate: true,
});
// //离线地图
// viewer.value.imageryLayers.addImageryProvider(
// new Cesium.UrlTemplateImageryProvider({ url: "http://192.168.56.11:8099/cesium/{z}/{x}/{y}.jpg", })
// );
//
// //在线地图,Bing Maps Labels
// viewer.value.imageryLayers.addImageryProvider(
// await Cesium.IonImageryProvider.fromAssetId(2411391),
// );
// 隐藏cesiumLogo
viewer.value.cesiumWidget.creditContainer.style.display = "none";
//场景亮度
viewer.value.scene.light = new Cesium.DirectionalLight({
direction: new Cesium.Cartesian3(1, -1, -1),
color: Cesium.Color.WHITE,
intensity: 4
});
}
</script>
<style scoped>
html, body, #cesiumContainer {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
overflow: hidden;
}
</style>
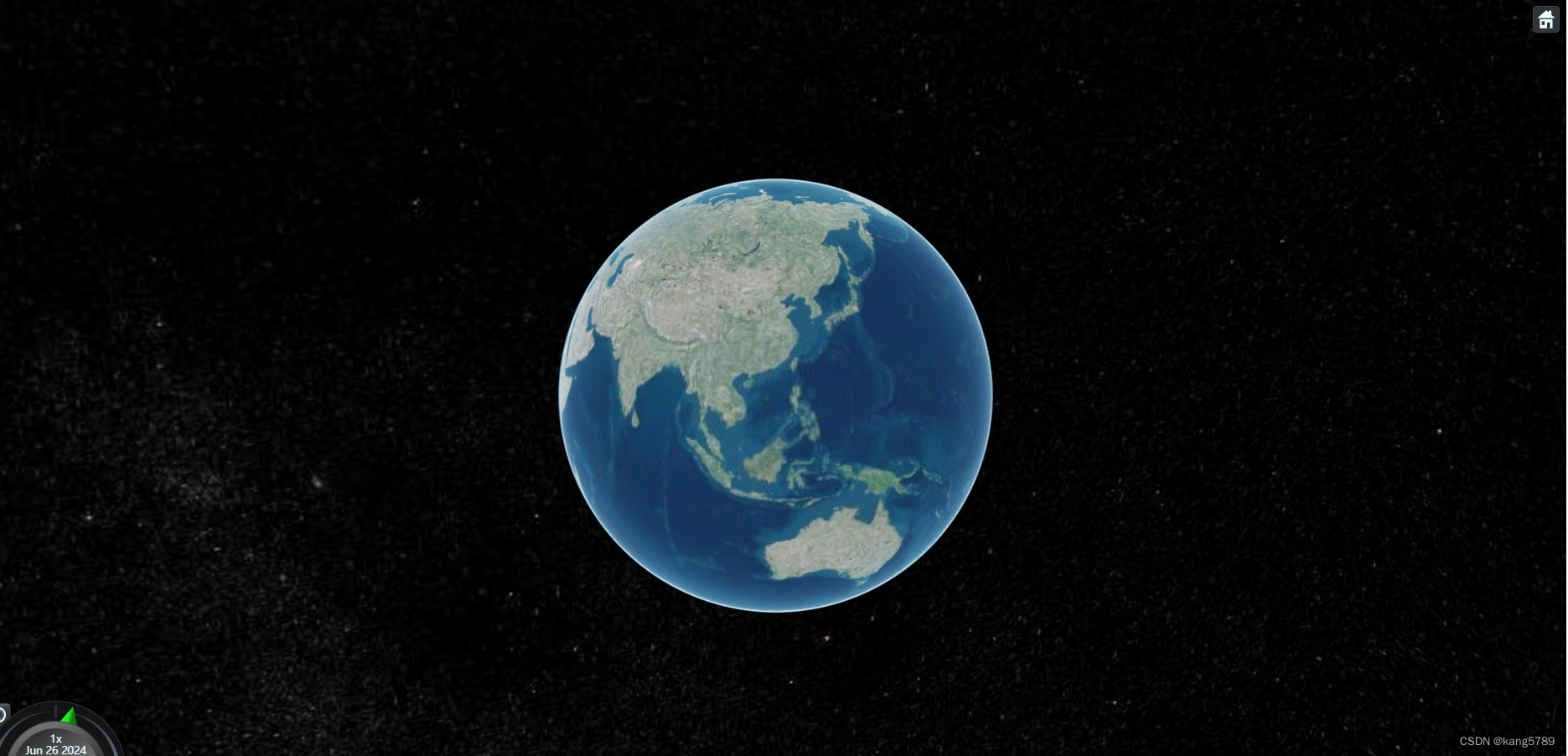
4、启动项目,访问

5、配置离线地图
//离线地图
viewer.value.imageryLayers.addImageryProvider(
//本机
new Cesium.UrlTemplateImageryProvider({url: "http://192.168.56.11:8099/cesium/{z}/{x}/{y}.jpg",})
);url: "http://192.168.56.11:8099/cesium/{z}/{x}/{y}.jpg" 对应的就是离线的地图
如果项目可以访问外网,也可以直接配置在线地图 bing map
//Bing Maps Labels
viewer.value.imageryLayers.addImageryProvider(
await Cesium.IonImageryProvider.fromAssetId(2411391),
);一般不会直接放进项目里,使用nginx代理这些图片即可
6、nginx配置,cat nginx/cesium.conf
server {
listen 80;
#server_name your_domain.com; # 替换为你的域名或IP地址
# 允许跨域请求
location /cesium {
# 设置CORS头部
add_header 'Access-Control-Allow-Origin' '*'; # 或者特定来源如 'http://example.com'
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range';
# 如果请求方法为OPTIONS,则返回204状态码
if ($request_method = 'OPTIONS') {
return 204;
}
# 代理到/opt/docker-data/cesium目录
alias /opt/docker-data/cesium;
try_files $uri $uri/ =404;
# 其他可能的设置...
}
# 其他可能的配置...
# 错误处理
error_page 404 /404.html;
# 其他配置...
}
7、离线地图文件:文件太大了,想要的留言吧
颜色变绿了,查看网络请求,已经加载nginx的代理的图层了

OK,大功搞定!!